How to use Github Copilot with Visual Studio Code
Hire a Copilot to make you code suggestions, as you write.What is Github Copilot
This project is the new awesome tool developed by the people at Github. Copilot is a tool that leverages Artificial Intelligence or AI to predict the programmer's behaviour and make some relatable suggestions. And if you know about AI, huge amounts of data needs to be analysed first, so Github people scanned all public repositories that are hosted on github.com. More data generates better code suggestions. you can learn more about this project from their official site at copilot.github.com.
Many software extensions are developed to use Copilot on most code editors like Neovim, Visual Studio Code and others. In this post, I will be using the VSCode extension. Here's a few points on why I think Copilot is an awesome tool to use in your development workflow:
- Faster coding. It helps autofilling repetitive code patterns.
- You skip searching for code examples and documentation on the web.
- You can write a comment of a taks and let Copilot generate code suggestions for you.
- Suggestions are aware of your local code, and adapt to the context (function names, variables, ...etc).
- Supports many programming languages. Like python, javascript, java and many others.
Using Copilot with Visual Studio Code
I'll assume that you already have a Github account and that you also have VSCode installed already. Here's the steps you'll need to do to tryout Github Copilot:
- Get your Github account signed up for Copilot. Go to github.com/features/copilot/signup. This may take time (a few days even). After that, you'll get an email that your Copilot has been activated.
- Install the Github Copilot extension for Visual Studio Code.
And that's all you need to do. Let's take a look at some basic usage to test things out:
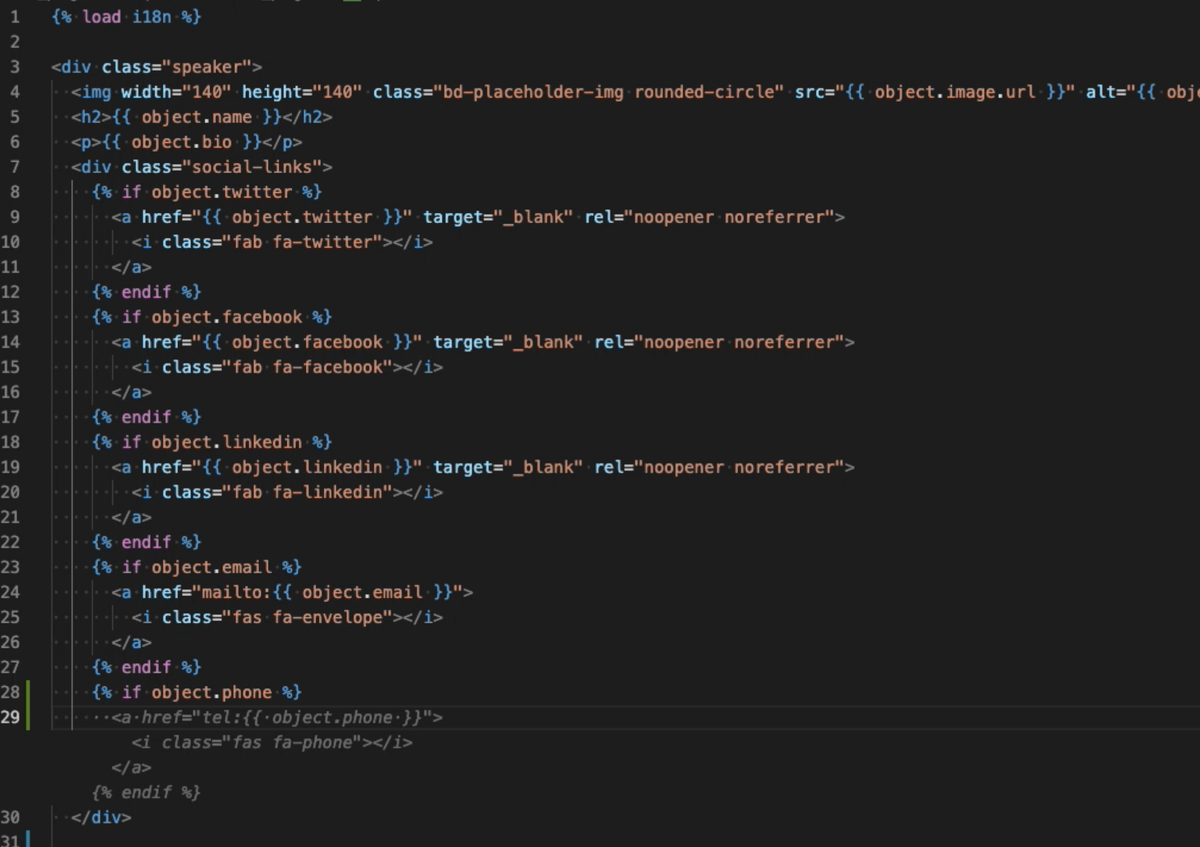
Example 1: Auto completion in a Django template file:

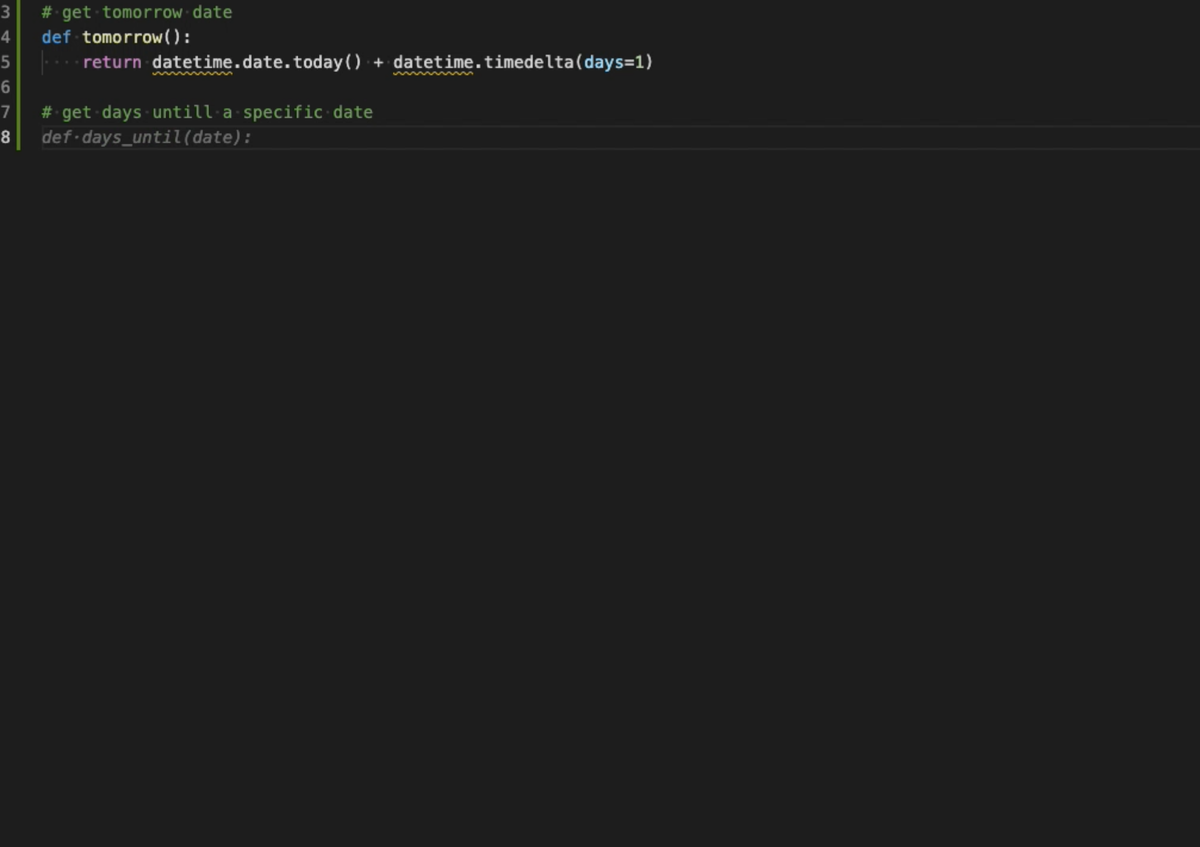
Example 2: Generating code suggestions from a describing comment line:

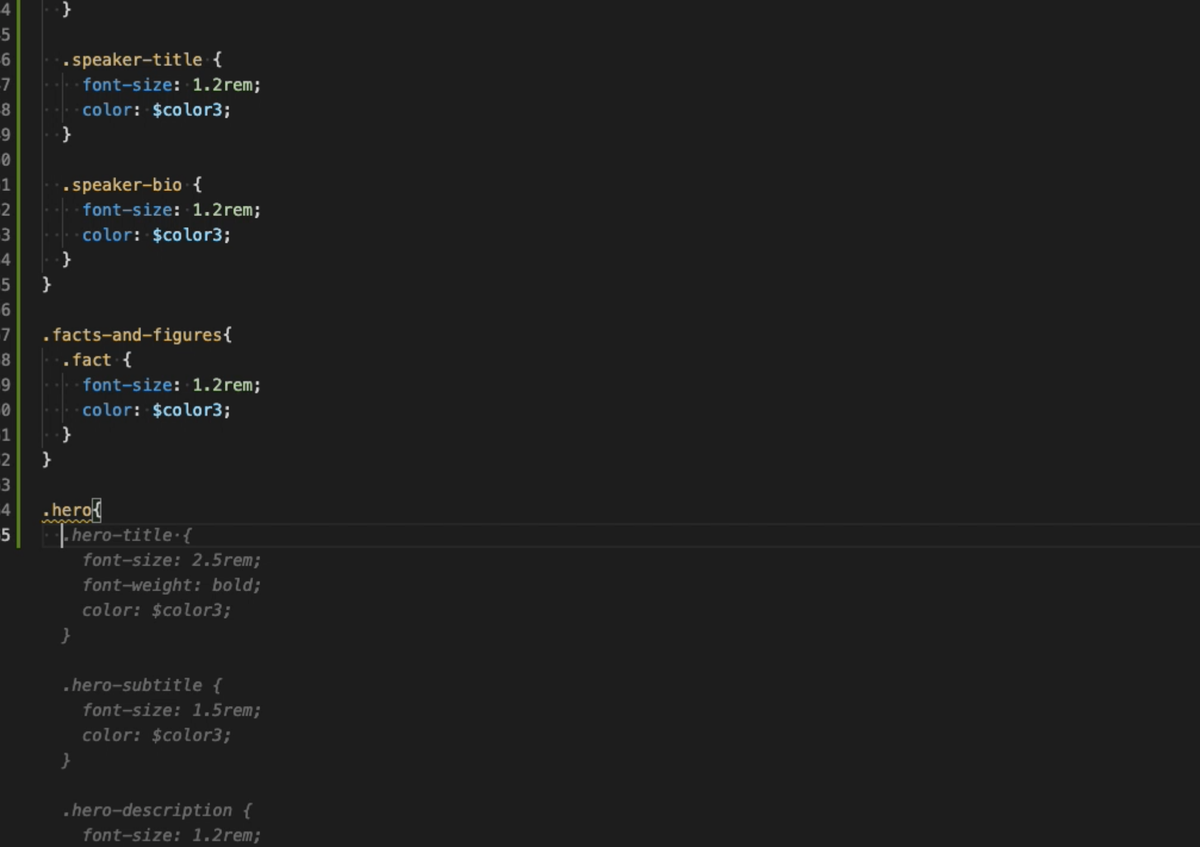
Example 3: Style sheet common case suggestions: